As you may already know – Zendesk is a great solution for support. So why won’t we integrate it with the great e-commerce platform – Magento? In this blog post we describe the complete process of setting up Zendesk for Magento and getting the Magento contact form to create support requests within Zendesk.
Zendesk account settings
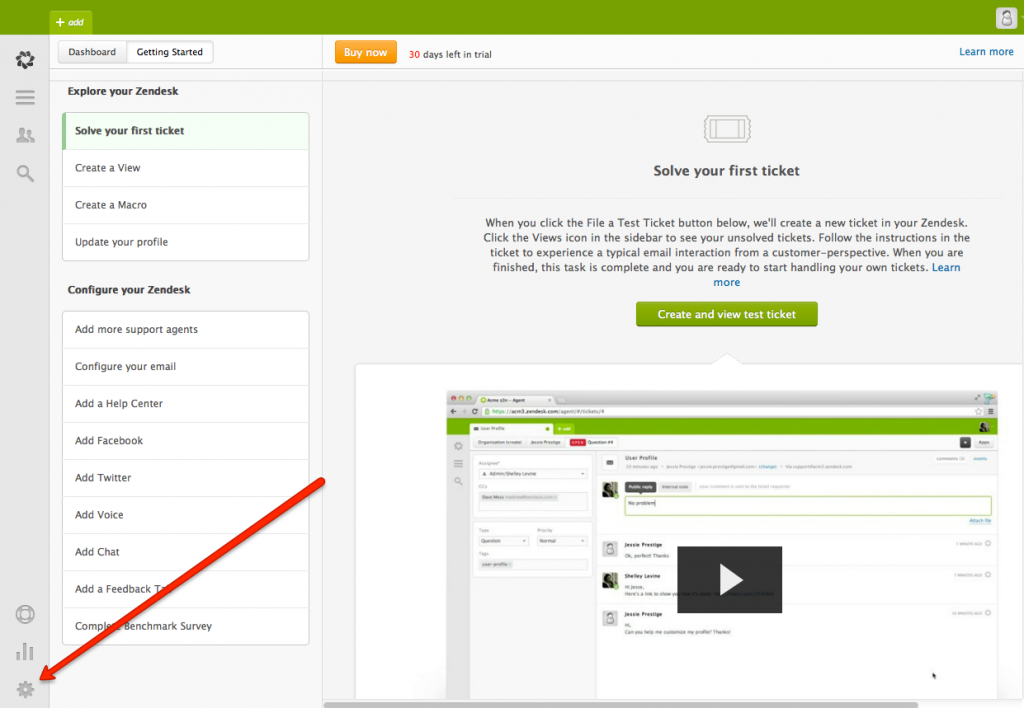
Login to your Zendesk account and go to the settings section (link is at the bottom of the dashboard page):
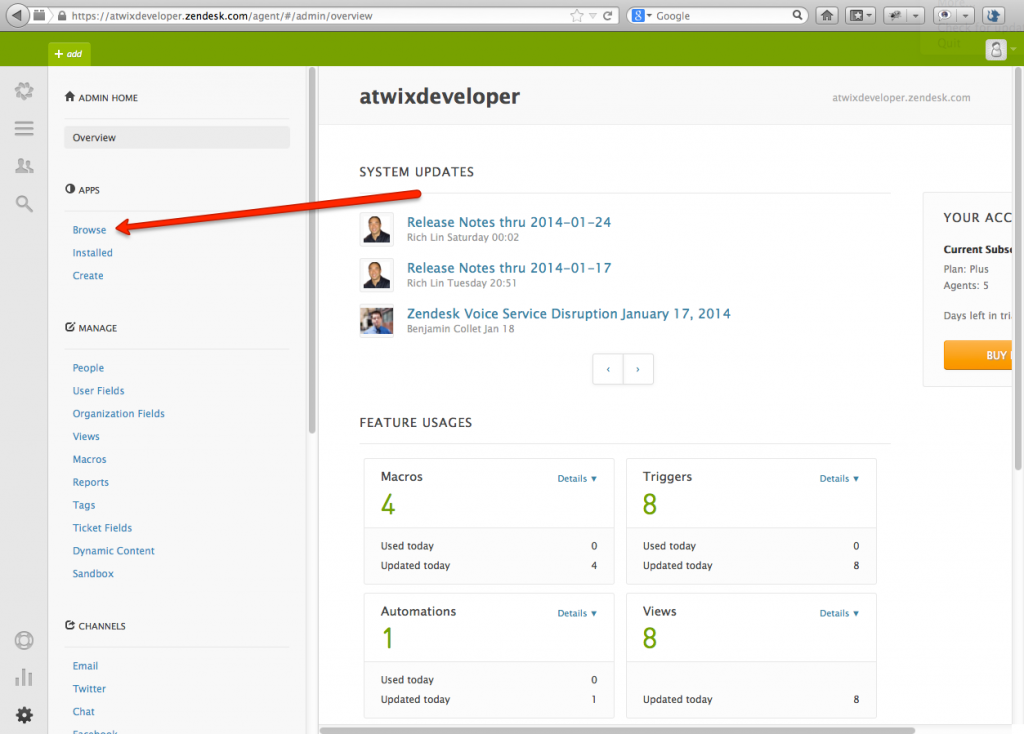
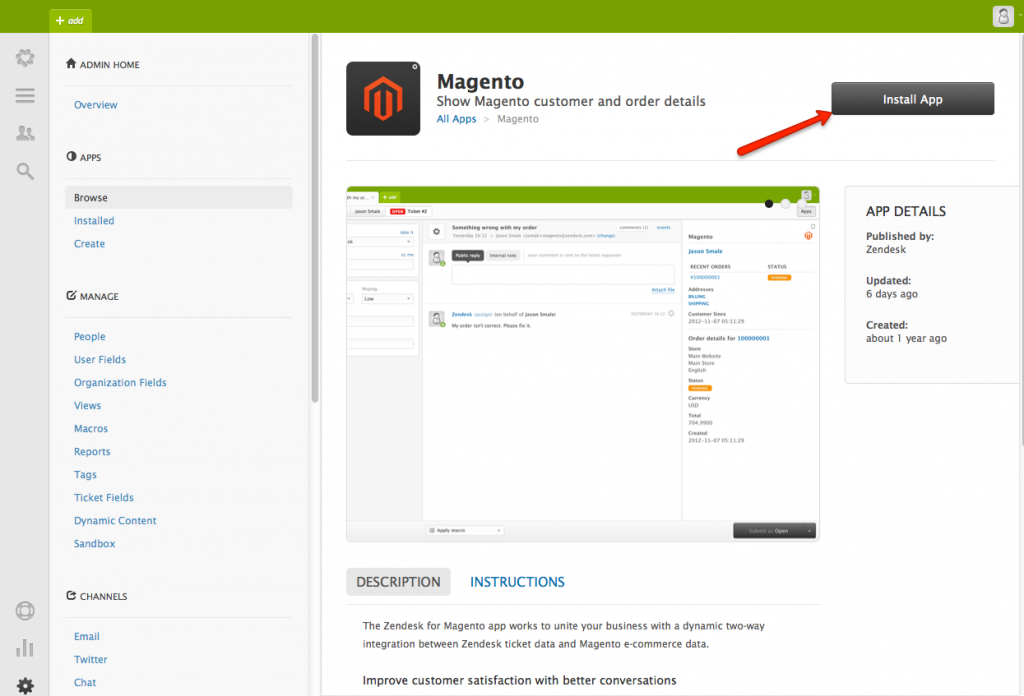
In the settings menu, click “Browse” link under the APPS category:
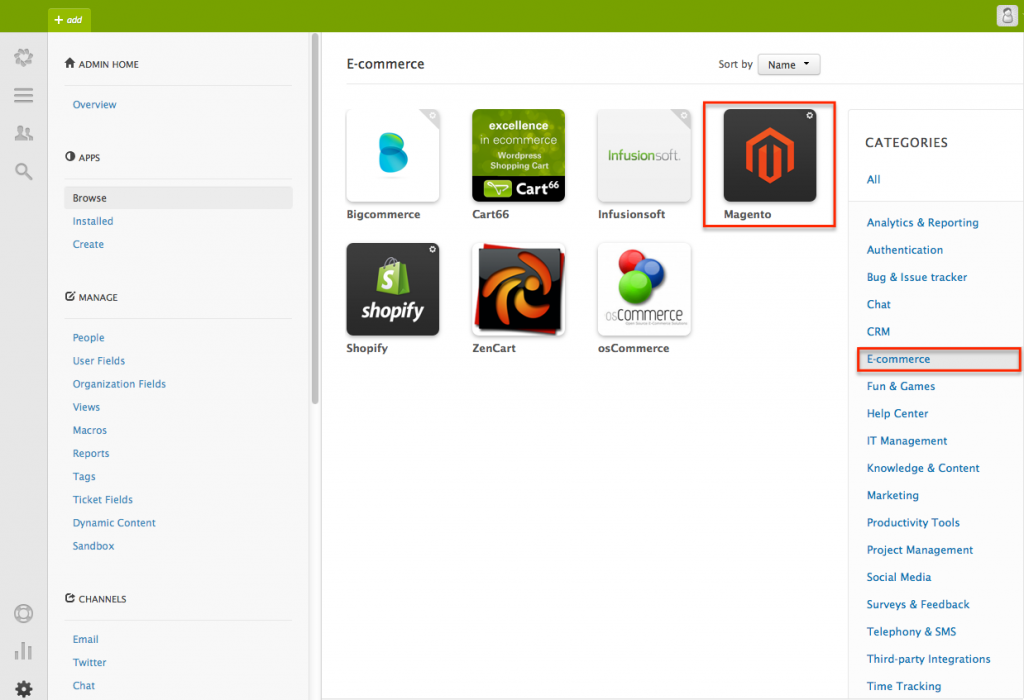
Select Magento icon under the “E-commerce” category:
Then click on the install app button.
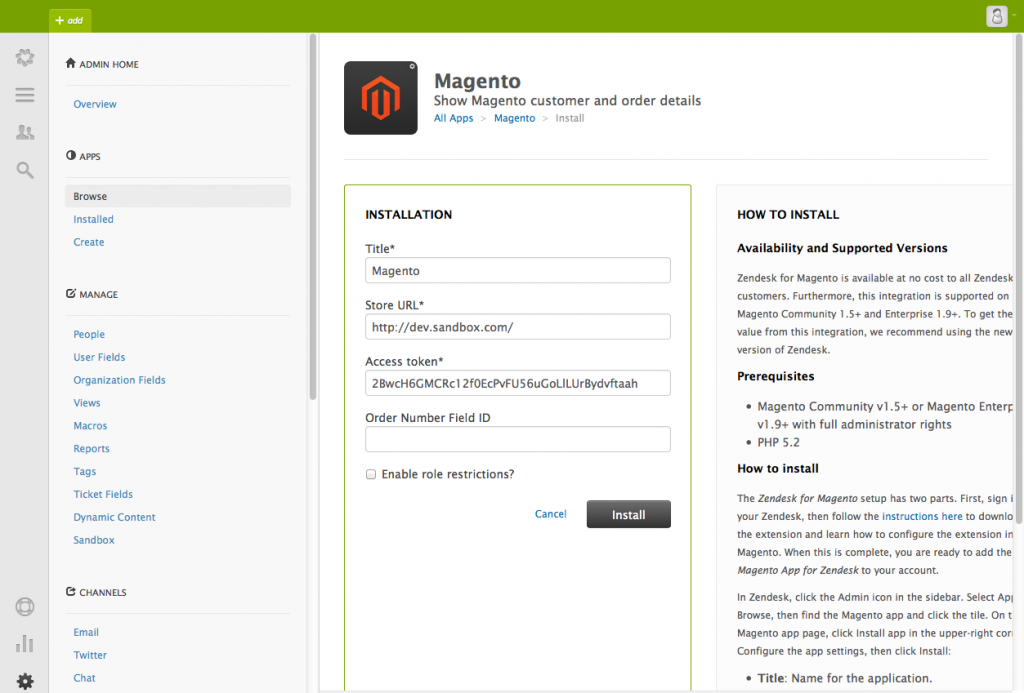
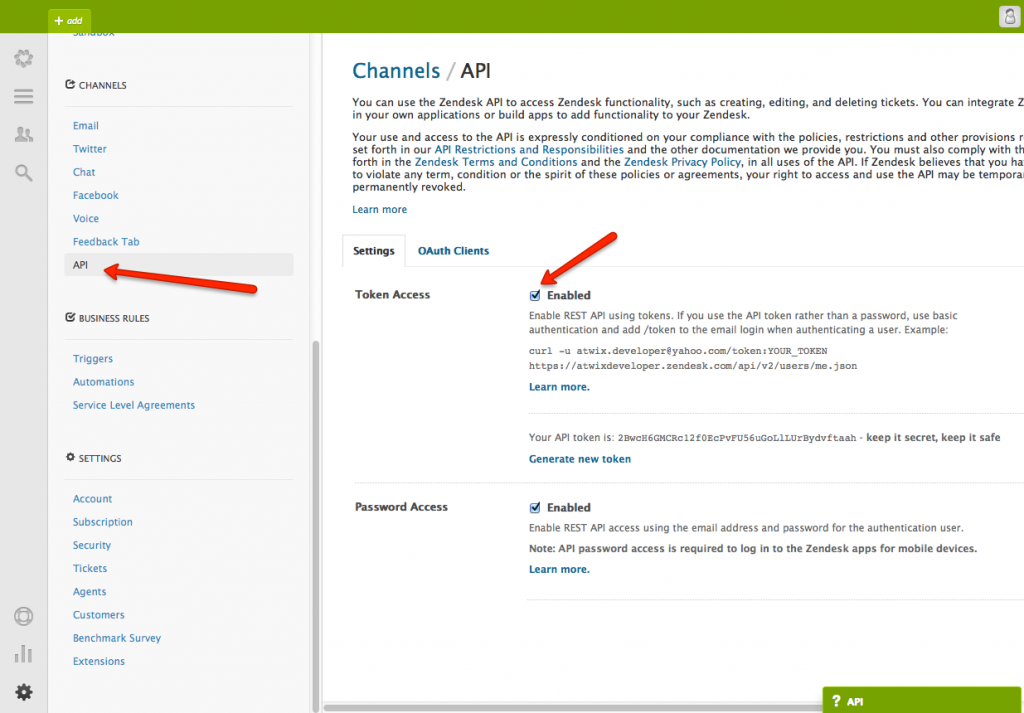
You’ll need to set up the configuration in there. API access token can be obtained from the Channels -> API section after you enable the API -> Token Access checkbox.
Finally, the Zendesk configuration is completed, let’s move to the Magento admin dashboard.
Configuring Zendesk extension in Magento admin.
Let’s start from Zendesk extension installation. Here is a link to the extension on the Magento Connect. After the installation you will see Zendesk tab in the main navigation menu. Click Zendesk > Settings, and you will see the configuration section for this extension.
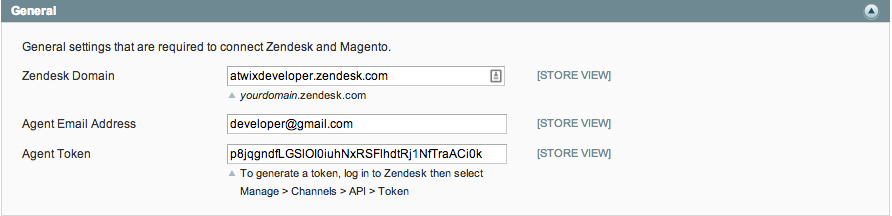
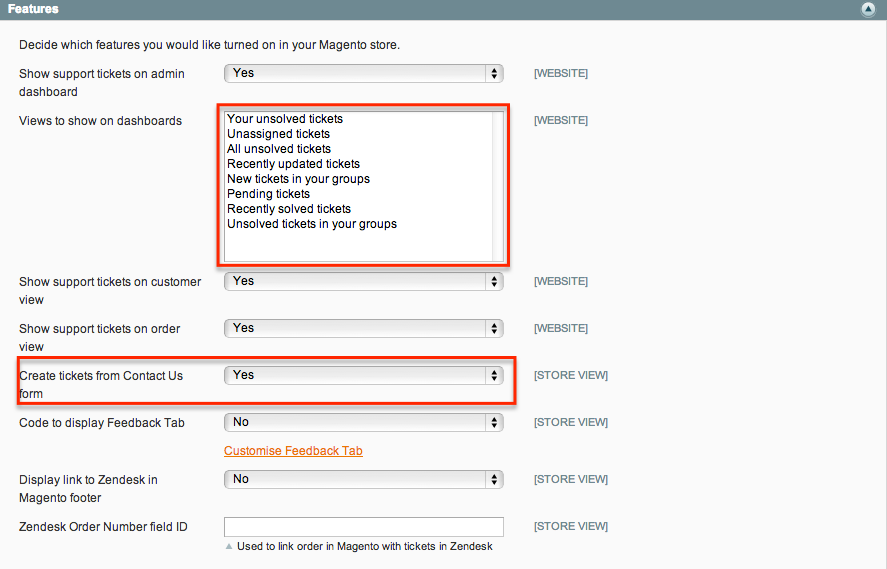
- Fill in the form and save config.
- Zendesk Domain – is url for your Zendesk account.
- Agent Email Address – is email which you registered in Zendesk.
- Agent Token – your token (API > Token Access in Zendesk admin dashboard).
If you have filled in those fields correctly, you will see items in the “Views to show on dashboards” list. Do not forget to set “Create tickets from Contact Us form” to “Yes” if you want tickets to be automatically created on every submission of the Magento contact form.
Basic part of the job is done. Now if you need to add some custom fields to the contact form, let’s continue further.
Adding custom fields into Magento contact form integrated with Zendesk
To add custom fields into the contact form you need to insert the following code into the Magento template:
- Template path
- /app/design/frontend/your-theme-name/default/template/contacts/form.phtml
- Default path
- /app/design/frontend/base/default/template/contacts/form.phtml
For example, let’s say we need to add a field labeled “Subject” after the “Telephone” field of the contact form.
<li class="fields">
<div class="field">
<label for="subject"><?php echo Mage::helper('contacts')->__('Subject') ?></label>
<div class="input-box">
<input name="subject" id="subject" title="<?php echo Mage::helper('contacts')->__('subject') ?>" value="" class="input-text" type="text" />
</div>
</div>
</li>
We can add any type of field: input, select, textarea…
Now to get Zendesk using the new field, this field needs to be added to the contact form template.
- Template path of the contact form:
- /app/locale/en_US/template/email/contact_form.html
- It contains a list of fields of the contact form:
<!--@subject Contact Form@-->
<!--@vars
{"var data.name":"Sender Name",
"var data.email":"Sender Email",
"var data.telephone":"Sender Telephone",
"var data.comment":"Comment"}
@-->
Name: {{var data.name}}
E-mail: {{var data.email}}
Telephone: {{var data.telephone}}
Comment: {{var data.comment}}
Let’s insert the code for the custom field (Subject):
<!--@subject Contact Form@-->
<!--@vars
{"var data.name":"Sender Name",
"var data.email":"Sender Email",
"var data.telephone":"Sender Telephone",
"var data.comment":"Comment"}
@-->
Name: {{var data.name}}
E-mail: {{var data.email}}
Telephone: {{var data.telephone}}
Subject: {{var data.subject}}
Comment: {{var data.comment}}
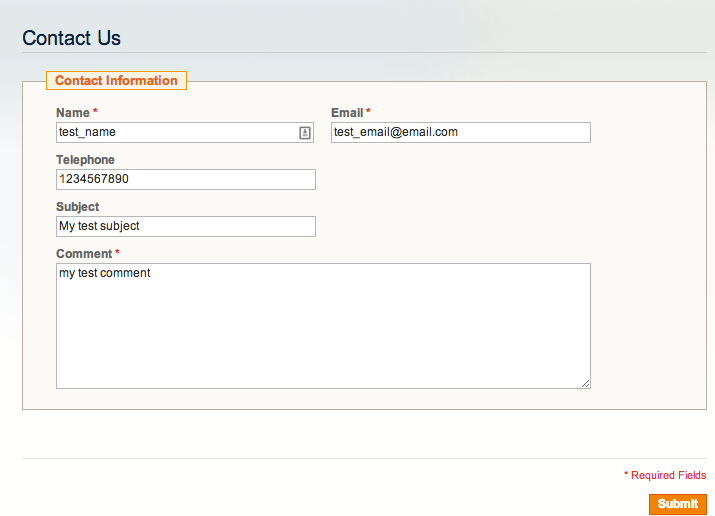
Now save the changes and clear Magento cache. Given that Zendesk is correctly configured for your site, modification should work similar to this example (notice the new field called “Subject”):
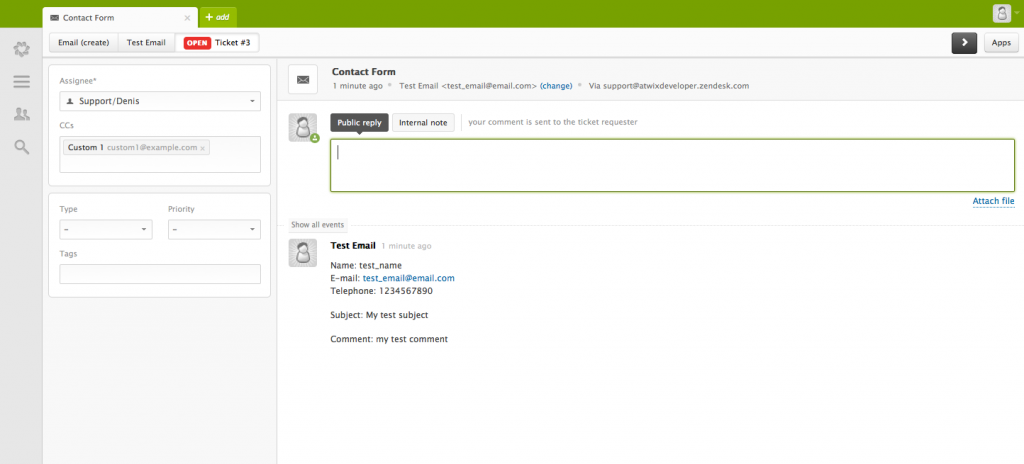
Here is a ticket in the Zendesk dashboard
Thanks for attention and feel free to comment this post with your experience or questions.
Read more: