We think that JavaScript is a very important part of web developing today. But sometimes we do not think about simple tips that can increase the performance of the JS. In the post we try to overview some common issues of JS and also the simple solution that helps improve the javascript performance of Magento site.
Read also: Improve Magento 2 performance with AWS CloudFront
In modern web development, JavaScript performance is pivotal. High-performance JavaScript is essential for creating fast, responsive, and engaging web applications. As user expectations for seamless and swift interactions grow, optimizing JavaScript becomes crucial in delivering a superior user experience and maintaining a competitive edge in the digital landscape. This focus on JavaScript performance directly impacts user satisfaction, conversion rates, and overall site effectiveness.
To further enhance your Magento site’s performance, consider implementing solutions like Adobe Edge Delivery. It ensures optimized content and JavaScript delivery, reducing latency and improving the overall user experience. This focus on JavaScript performance directly impacts user satisfaction, conversion rates, and overall site effectiveness.
Top 15 Tips to Improve Javascript Performance in 2025
1. Decrease amount of DOM changes.
Every time you make DOM changes, group them up to prevent DOM rendering. If you’re making some style changes or adding an attribute, try to make all of your modifications at once rather than applying changes to each element individually.
2. Limit third-party library and components dependencies.
Third-party library and components add a lot to loading times, so strive to keep their use to a minimum, and avoid the library or components entirely if that’s possible. One way to reduce your dependency on external libraries is to use in-browser technology.
3. Use a dependency manager.
Using a dependency manager like RequireJS, which Magento natively incorporates, allows your scripts to load asynchronously, enabling users to see your application’s layout before it becomes fully functional. This can have a positive impact on conversions for first-time visitors.
4. Don’t use the same script twice or more.
Using the dependency manager makes it much easier to avoid duplicate of scripts. Duplicate scripts negatively impact performance. This redundancy creates unnecessary requests.
5. Carefully choose an event handler.
Some events like ‘mousemove’ or ‘resize’ are executed hundreds of times per second, pay special attention to any event handlers bound to those events. The more frequently these events are triggered on the same page, the greater the performance decrease. Also, pay attention if you have some requests being called by these events.
6. Favor native functions and constructs.
Rather than writing your own algorithms or relying too much on some solutions, take advantage of native functions and constructs as much as you can. JS provides huge lists with hundreds of native constructs for you to choose from.
7. Don’t use nested loops if not required.
Avoid unwanted and nested loops, such as for/while, in order to prevent from having to go through thousands of objects. Unwanted loops can cause the browser to work harder to process the codes and can slow down the page rendering.
8. Try not to use global variables.
The scripting engine needs to look through the scope when referencing global variables from within a function or another scope, the variable will be destroyed when the local scope is lost. If variables in global scope cannot persist through the lifetime of the script, the performance will be improved.
Please note that some old browsers do not support “let” variable.
9. Move JavaScript to the bottom of the page.
Moving the scripts to the bottom of the page will decrease the rendering progress, and increase performance. It will result in faster page loading.
10. Debouncing and Throttling.
These techniques are crucial for optimizing event handlers, especially in cases of rapid-fire events like scrolling or resizing. Debouncing delays the execution of a function until a certain amount of time has passed, reducing the frequency of function calls. Throttling, on the other hand, ensures that a function is only executed at most once in a specified period, preventing overloading
11.Avoid Memory Leaks.
Memory leaks can significantly degrade performance. They often occur in single-page applications where event listeners or DOM elements are not properly managed. Regularly monitor your application for unexpected memory usage and ensure that all components are correctly disposed of when they are no longer needed.
12.Efficient DOM Manipulation.
Direct manipulation of the DOM can be costly. To optimize, batch your DOM updates using Document Fragments or virtual DOM techniques. This approach minimizes reflow and repaint cycles, leading to improved performance.
13.Optimize Loops.
Loops, particularly nested loops, can be a source of inefficiency. Optimize them by reducing unnecessary computations inside loops and avoiding using high-complexity functions within loop iterations. Sometimes, replacing traditional for loops with forEach or map methods can also lead to performance gains.
14.Use Web Workers for Heavy Tasks.
For computationally intensive tasks, consider using Web Workers. They run in a separate thread from the main browser thread, allowing for parallel execution without blocking the UI. This is especially beneficial for tasks like large data processing or complex calculations.
15. Merge and minify JS Files.
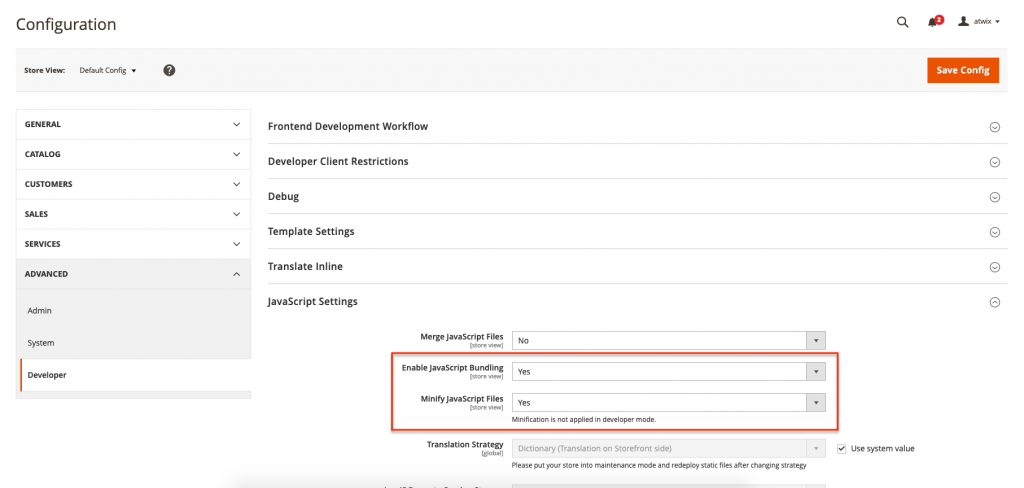
The general Magento 2 settings to improve performance is merging and minifying JS Files from Admin. It allows a web page to be as light as possible for the fast loading.
Go to the backend, Stores -> Configuration -> Advanced -> Developer -> JavaScript Settings and set Merge JavaScript Files to Yes and set Minify JavaScript Files to Yes:

If you were wondering how to improve javascript performance, all of the tips above give your JavaScript a very small performance boost, however, if implemented it together, users should notice significant improvement in how fast your websites and applications run. It may be difficult for you to remember all of these tips when working under a deadline, but the sooner you start implementing best practices, the less likely you are to encounter JavaScript performance problems later on.
Read also: Magento 1 to Magento 2
Tools for Testing and Benchmarking JavaScript Performance
Each of these tools brings unique features that cater to different aspects of JavaScript performance testing and optimization. Integrating them into the development workflow can significantly enhance the performance and user experience of web applications.
Google Chrome DevTools: Offers comprehensive profiling and debugging capabilities, allowing developers to analyze runtime performance and optimize accordingly.
Lighthouse: An open-source, automated tool by Google for improving the quality of web pages, with features for auditing performance, accessibility, and more.
WebPageTest: Provides detailed performance insights and allows for testing across different browsers and geographical locations.
JSLint/JSHint: These tools help in code quality checking, ensuring that the JavaScript is both efficient and error-free.
Benchmark.js: A robust library for performance benchmarking, enabling precise and statistical analysis of JavaScript functions.
Tools for Improving JavaScript Performance
Each of these tools can play a crucial role in optimizing JavaScript performance by addressing different aspects such as file size, server requests, and code quality.
1.Minification Tools: Tools like UglifyJS and Google Closure Compiler help reduce the size of JavaScript files, enhancing load times.
2.Bundling Tools: Solutions such as Webpack and Rollup bundle multiple JavaScript files into one, reducing the number of server requests.
3.Performance Monitoring Tools: Tools like Google’s Lighthouse and PageSpeed Insights offer valuable insights into how JavaScript affects page performance.
4.Code Quality Tools: JSLint and ESLint analyze JavaScript code for potential errors and inefficiencies, ensuring better coding practices.
5.Compression Tools (like Brotli and Gzip): These tools compress JavaScript files before they are sent over the network, significantly speeding up transfer times.
6.Asynchronous Loading Tools (such as Async and Defer attributes in HTML): These allow JavaScript files to load asynchronously or defer their loading, reducing initial load times.
8.JavaScript Profilers (like Chrome DevTools): They help identify bottlenecks in your JavaScript code.
9.Node.js Tools (like Node Inspector): Useful for server-side JavaScript optimization.
10. Network Performance Tools (like Wireshark): These help analyze the network performance impact of your JavaScript code.
11. Framework-Specific Tools (like React Developer Tools for React.js): They provide insights and optimization techniques specific to a JavaScript framework.
Frequently Asked Questions
Got some questions? We’re here to answer. If you don’t see your question here, drop us a line with out Contact form.
What are the common bottlenecks affecting JavaScript performance?
Common bottlenecks include excessive DOM manipulation, inefficient loops, memory leaks, reliance on too many third-party libraries, and poorly optimized event handlers. These issues can slow down rendering and negatively impact user experience.
How does JavaScript performance affect SEO?
JavaScript performance significantly impacts SEO as search engines prioritize fast-loading and responsive websites. Poorly optimized JavaScript can lead to longer load times, higher bounce rates, and lower crawl efficiency, ultimately reducing your site’s visibility in search results.
Do newer JavaScript features impact performance?
Newer JavaScript features, like async/await, ES6 modules, and arrow functions, can enhance performance when used correctly. They enable cleaner, more efficient code, but improper use or lack of browser compatibility checks can lead to performance degradation.
How can I identify JavaScript performance issues on my website?
Use tools like Google Chrome DevTools, Lighthouse, or WebPageTest to analyze runtime performance. Profiling and benchmarking tools like Benchmark.js can pinpoint inefficient code, while error-checking tools like ESLint ensure code quality.
Is it better to optimize JavaScript manually or use tools?
A combination of both is ideal. While tools like Webpack or UglifyJS automate optimization processes like bundling and minification, manual optimizations, such as cleaning unused code and optimizing loops, ensure deeper performance improvements.
