You can find many different tutorials how to customise Contact Us. This one is an alternative to others and we hope this article will be useful, especially people with no programming skills will like it. The main goal of this method is – do not touch file system every time we want to make changes to Contact Us page. Let`s begin.
Firstly, make sure that Contact Us is enabled: System->Configuration->Contacts
Then, we are going to remove link to default Magento Contact Us page.
Navigate to Layout folder of your current theme (the path looks like app/design/frontend/default/your_theme/layout/) and create local.xml file with the following contents:
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="footer_links">
<action method="removeLinkByUrl"><url>http://your.site/index.php/contacts/</url></action>
</reference>
</default>
</layout>
Note, that you need to replace http://your.site/index.php/contacts/ with your current URL to Contact Us page. Save file, refresh cache and link to default contacts page should disappear.
Another file that we need to create is contact-us-form.phtml. This is template for our form. Place it to Template folder of your current theme (the path looks like app/design/frontend/default/your_theme/template/contact-us/contact-us-form.phtml)
Paste form code to the file and save it.
<form action="<?php echo Mage::getUrl('contacts/index/post'); ?>" id="contactForm" method="post">
<div class="fieldset">
<h2 class="legend"><?php echo Mage::helper('contacts')->__('Contact Information') ?></h2>
<ul class="form-list">
<li class="fields">
<div class="field">
<label for="name" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Name') ?></label>
<div class="input-box">
<input name="name" id="name" title="<?php echo Mage::helper('contacts')->__('Name') ?>" value="<?php echo $this->htmlEscape($this->helper('contacts')->getUserName()) ?>" class="input-text required-entry" type="text" />
</div>
</div>
<div class="field">
<label for="email" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Email') ?></label>
<div class="input-box">
<input name="email" id="email" title="<?php echo Mage::helper('contacts')->__('Email') ?>" value="<?php echo $this->htmlEscape($this->helper('contacts')->getUserEmail()) ?>" class="input-text required-entry validate-email" type="text" />
</div>
</div>
</li>
<li>
<label for="telephone"><?php echo Mage::helper('contacts')->__('Telephone') ?></label>
<div class="input-box">
<input name="telephone" id="telephone" title="<?php echo Mage::helper('contacts')->__('Telephone') ?>" value="" class="input-text" type="text" />
</div>
</li>
<li class="wide">
<label for="comment" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Comment') ?></label>
<div class="input-box">
<textarea name="comment" id="comment" title="<?php echo Mage::helper('contacts')->__('Comment') ?>" class="required-entry input-text" cols="5" rows="3"></textarea>
</div>
</li>
</ul>
</div>
<div class="buttons-set">
<p class="required"><?php echo Mage::helper('contacts')->__('* Required Fields') ?></p>
<input type="text" name="hideit" id="hideit" value="" style="display:none !important;" />
<button type="submit" title="<?php echo Mage::helper('contacts')->__('Submit') ?>" class="button"><span><span><?php echo Mage::helper('contacts')->__('Submit') ?></span></span></button>
</div>
</form>
<script type="text/javascript">
//<![CDATA[
var contactForm = new VarienForm('contactForm', true);
//]]>
</script>
Next step is creating a new CMS page. We hope you know how to do it.
Now, for setting Contact Us form – just paste following code to the place where you want to display this form:
{{block type='core/template' name='contactForm' template='contact-us/contact-us-form.phtml'}}
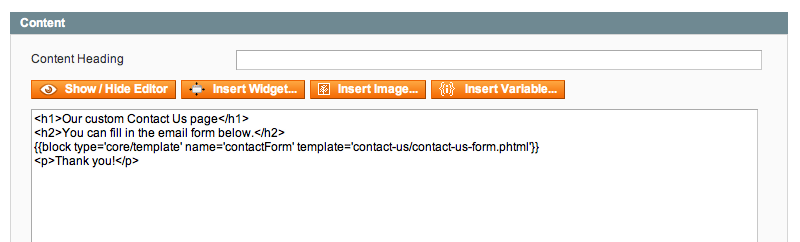
As a result page can look like:
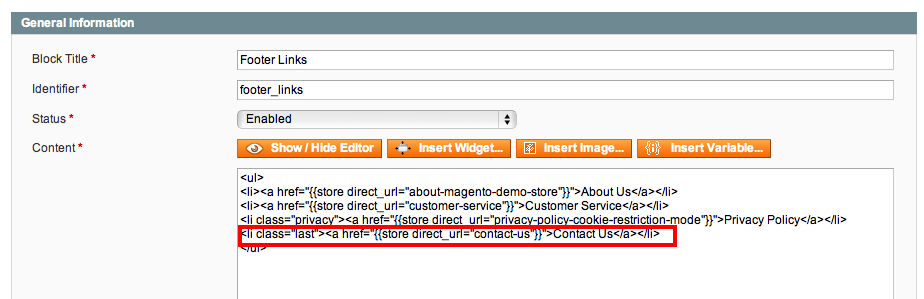
After all developments you can save page. The last step is adding the link of just created page to the footer. Navigate to CMS->Static Blocks and add link to the list:
Save the block and it is done. After these operations you should see the link to new Contact Us page in the footer of your site. And remember that you can modify this page anytime via admin panel. We hope that this post will help you with coding. That’s all for now, stay tuned.
You may also want to read: