Before COVID-19 cut the possibility of public gatherings, we had plenty of offline hackathons or contribution days in the Magento community world. An essential part of a working toolkit at such events is, obviously, a laptop (there were gurus that wrote the code even on tablets but that’s a different story). At every table, alongside ten developers with serious expressions, you would typically find at least seven MacBooks and three other devices running Ubuntu. If you’re lucky, you might encounter a developer who uses a Windows-based laptop as their workstation, but this is a rare exception.
The growing unpopularity of Windows-based laptops among web-developers in the past has its roots. There was a period when Windows could not provide a toolkit powerful enough for productive web application development. Many developers, who made the switch from Windows to OSX or Linux, never looked back. But during the last few years, the situation with the Windows platform has changed dramatically. Microsoft took the direction of improving the development tools they own (VS Code, WSL) and acquiring new ones (GitHub). We would like to share our recent experience in building Magento 2 local development environment using Docker and WSL 2.
WSL (Windows Subsystem for Linux) is a system that allows running a Linux environment in the Windows system without using virtual machines. With WSL, you may install, for example, Ubuntu on your workstation and use all features of this operating system with almost no overhead, similar to what you’d experience with an Ubuntu VPS.
WSL was available on Windows 10 in 2016 with the follow-up second version of the system, WSL 2 released in June 2019 (build 18362 or higher). The main difference between the two versions is a significantly improved file system performance (and full system call support that adds more possibilities for interaction between Linux and the hardware directly).
Now imagine that you have the main OS, where you run a browser, keep docs, occasionally play games, and another OS for development that may be running simultaneously. You can keep all the development stuff there without overwhelming the main OS with NPM packages etc. Sounds great, doesn’t it? Moreover, you can run Docker on your Linux system, use volumes mounting and have access to the Linux file system directly from Windows. Now let’s see how it works.
After installing the WSL you may choose your favorite Linux distribution.

Installing the distribution usually takes up to 1 minute. After the installation, you may simply go to the terminal and enter the distribution name to boot the Linux system. The initial boot may take some time, but subsequent startups will be nearly instantaneous.

Now it’s about time to install/upgrade Docker for Windows. Starting from version 2.3.0.2, Docker supports WSL 2 and shows an impressive performance in terms of working with the file system, CPU and RAM. After the installation, you may want to make sure that Windows and Linux use the Docker system transparently. Go to the Windows terminal and run something like:
docker run mongo
This command will download the latest MongoDB image and run the corresponding container. Once the container is up and running, you may check the details about it in both systems Windows and Linux.
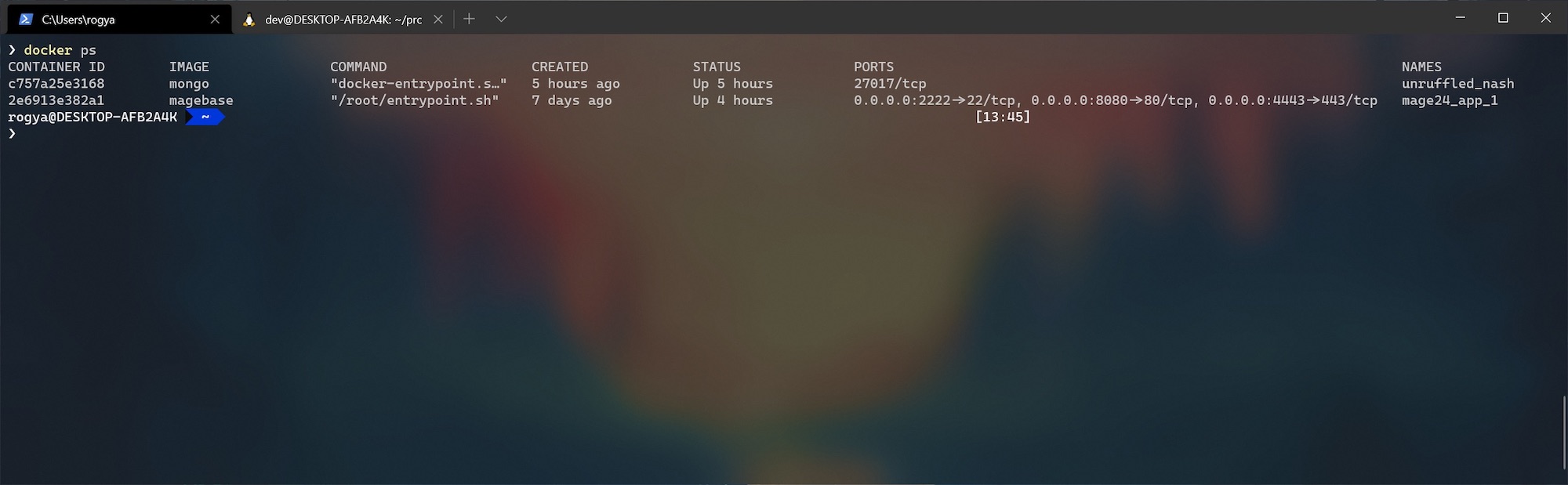
docker ps

You may have noticed, we have the same list for both operating systems. We did not install Docker on Ubuntu manually, Docker with WSL2 support did the trick automatically.
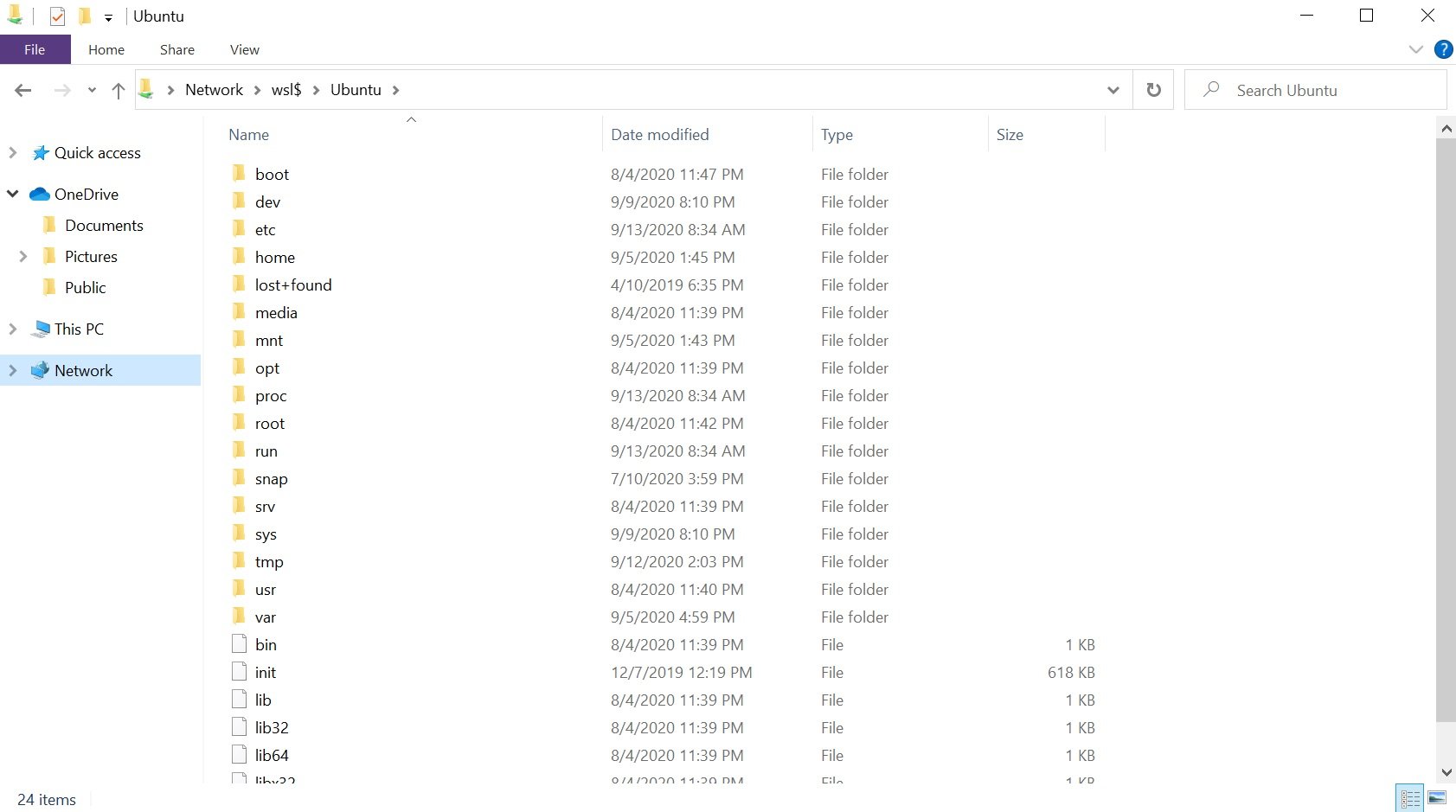
Once you have booted the Linux distribution, you will have access to its file system via the network drive.

This means, if you use volumes mounting in Docker, you may easily access the shared Docker files. For example, we use the following simple docker-compose setup for running a Docker container for Magento 2.4.
version: "3"
services:
app:
image: magebase
ports:
- "8080:80"
- "4443:443"
- "2222:22"
command: ['/root/entrypoint.sh']
tty: true
stdin_open: true
volumes:
- ./src:/home/dev/sites/mage24:cached
As you can see from the “volumes” section, the “src” directory of the project is shared with the Docker container. This allows you to access the project files by using WSL volume mounted in Windows. The main benefit of that is the possibility to use IDE/Editor hosted in Windows without additional synchronization tools such as Mutagen.io, docker-sync, and others.
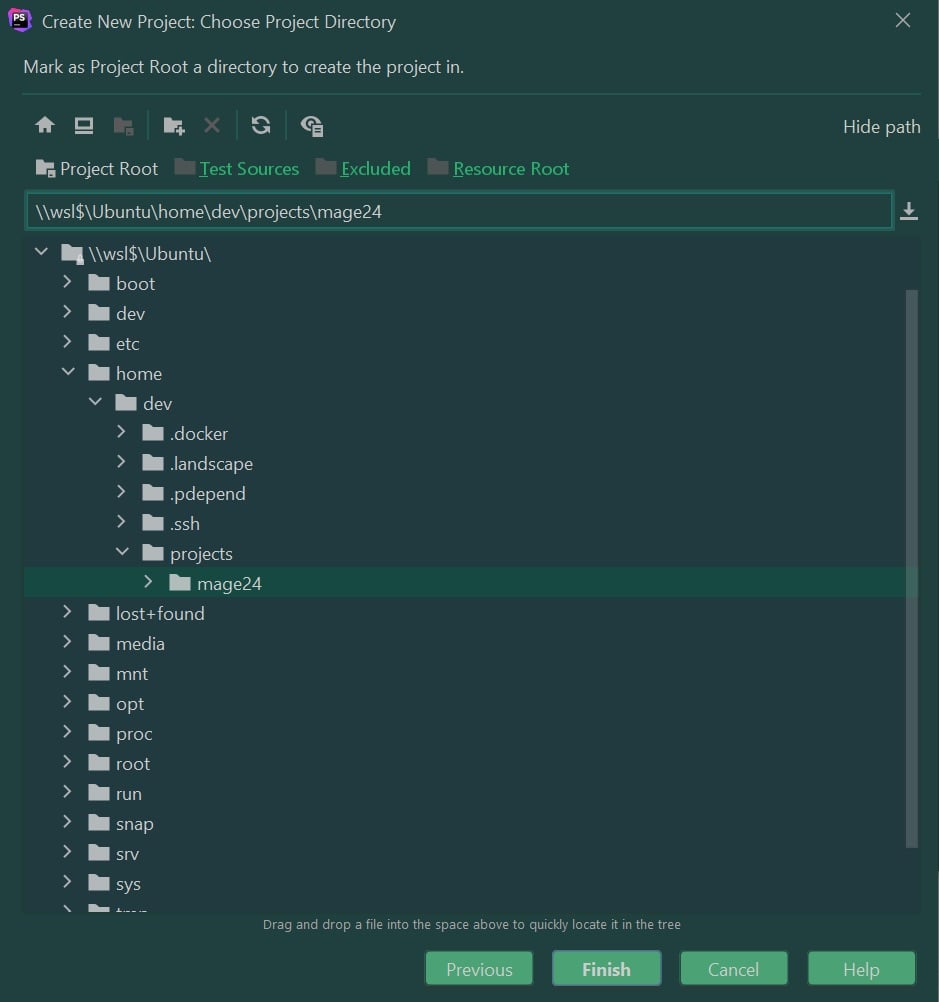
If you use PHPStorm, it will recognize the WSL volume with no additional configuration.

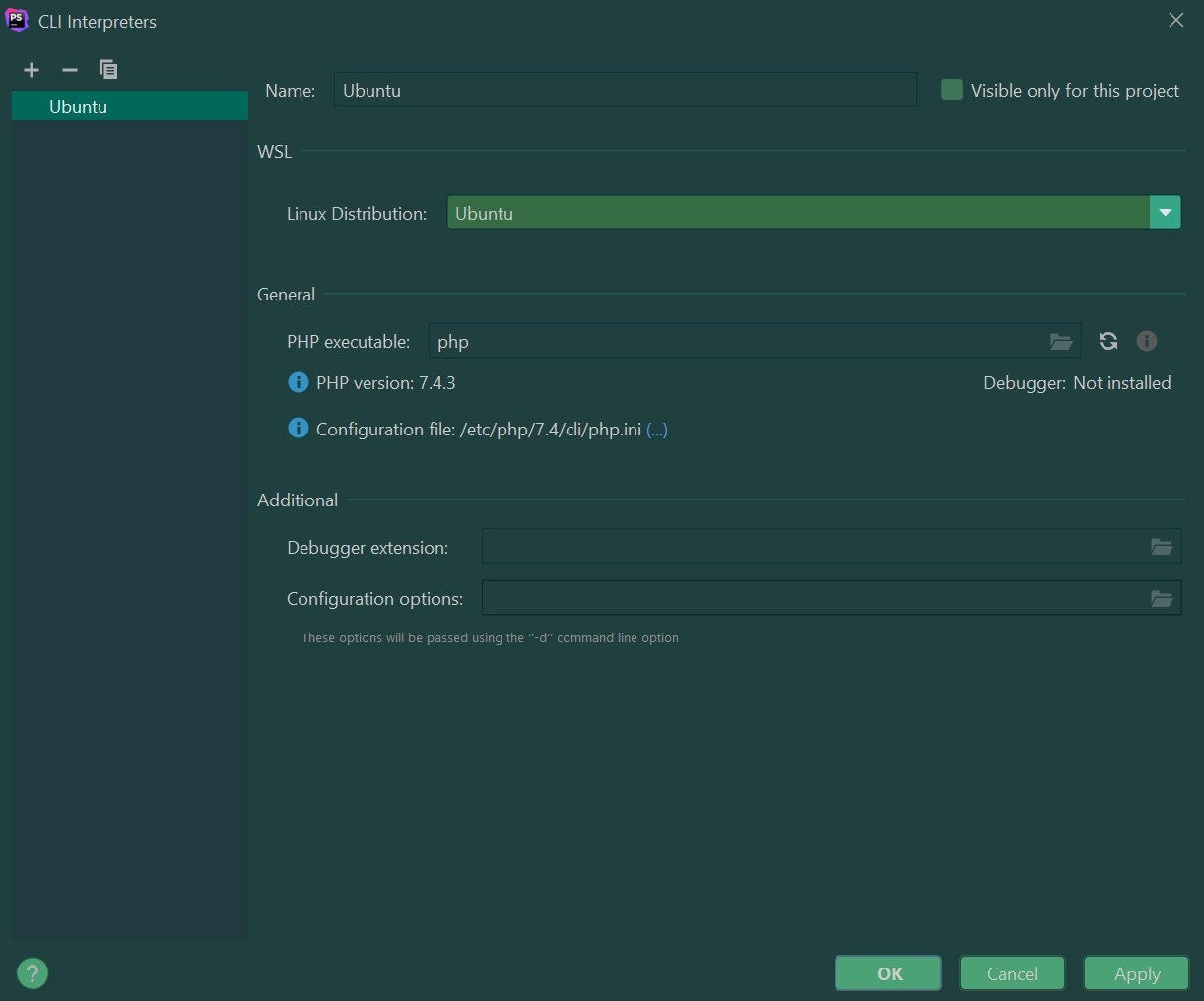
The next challenge that may appear is running the CLI tools such as CodeSniffer, PHPUnit and other PHP utilities. Fortunately, we are not forced to do it using .bat files in Windows (phew!). You may configure PHPStorm to run the PHP interpreter from your WSL as well as all other command-line tools.

The main pain point of running Docker with native volume mounting on Windows/Mac was a horrible performance on read-heavy workloads (hello Magento 2 codebase!). Frankly speaking, that was a big surprise for us when we saw the time to first byte ~300-400 ms for most of the admin pages of a project with 200k SKUs. We don’t have a benchmark chart for different types of pages yet. Still, we can say that for the same setup with the native volumes mounting on Mac we’ve experienced (4500-6500 ms) TTFB. The difference is impressive. With a proper Redis setup for caching (the example system has no Redis so far) things will be even faster.
To summarize, if you have a Windows laptop somewhere on the shelf, maybe it’s the right time to blow the dust from it and give it another shot. If you have an interesting experience in using Windows as your main workstation for web-development, please, share in the comments.
Thank you for reading!
